クイックスタート
さあ、初めてのSpring Bootプロジェクトを作成しましょう
TIP
OS : macOS
IDE : VS Code
Spring Boot : 2.7.2
Java : 17
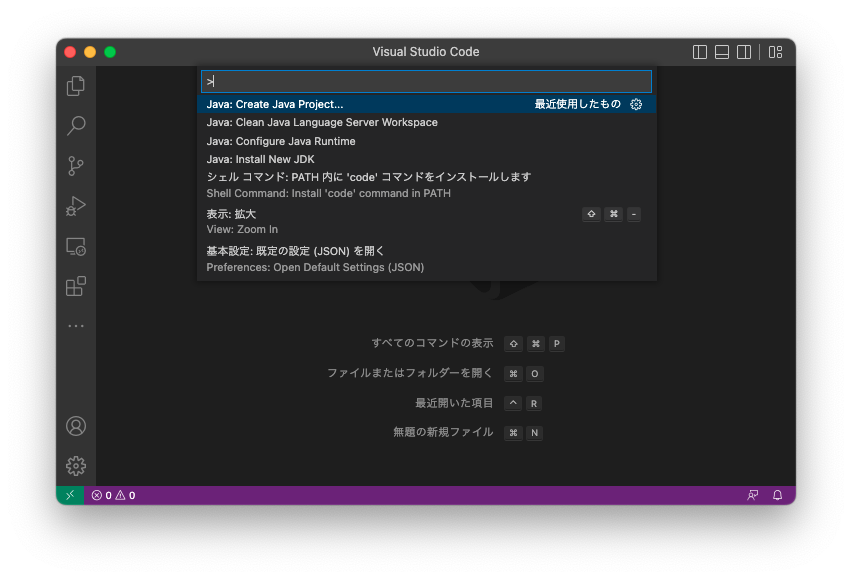
1. F1 キーで「コマンドパレート」を起動

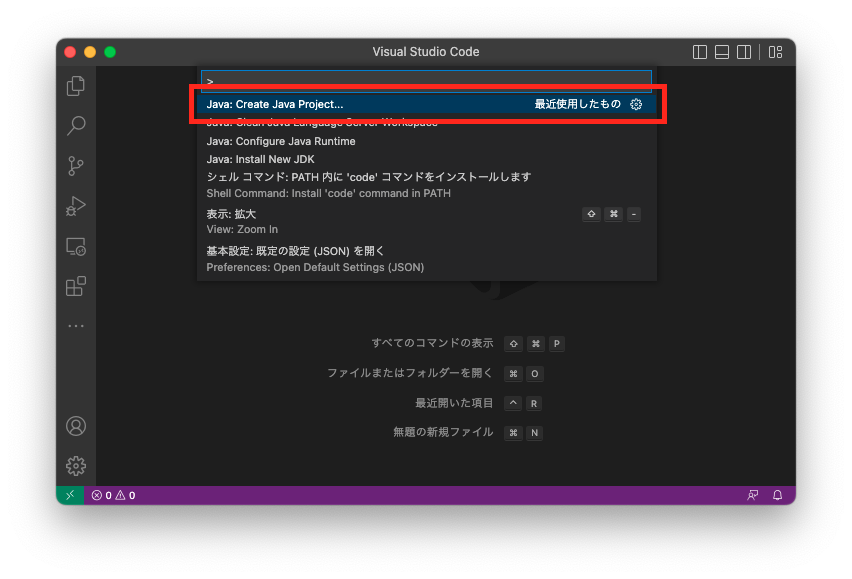
2. Java:Create Java Project... を選択

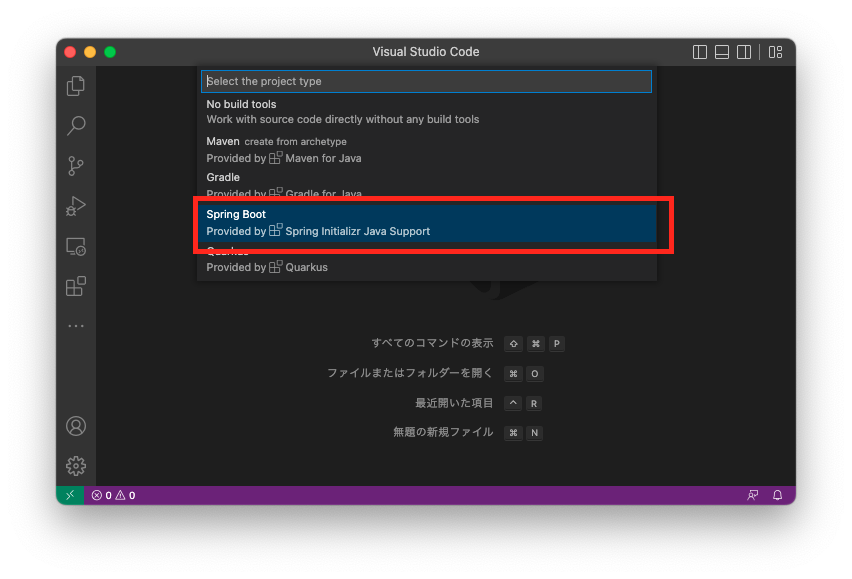
3. プロジェクト種類を選択
Spring Boot を選択 
4. ビルドツール選択
Maven と Gradle のどちらを選択します、どちらでも構いません、個人的には Gradle 派なので、Gradle を選択します。 
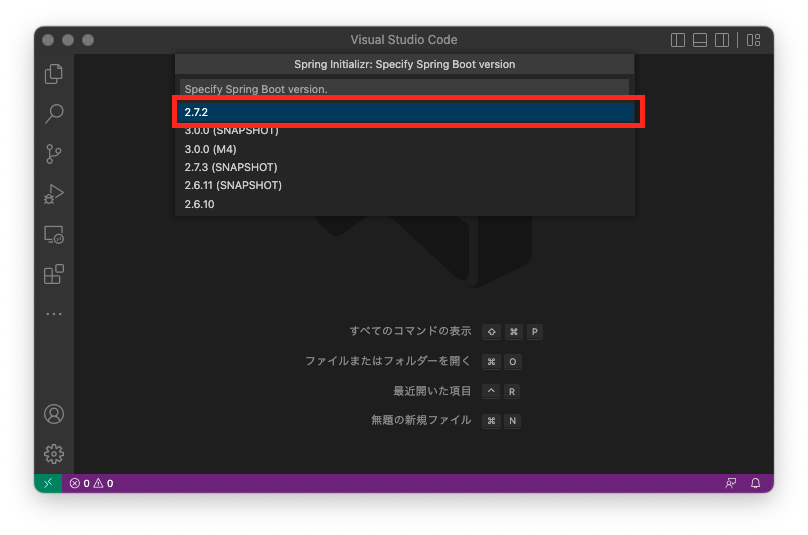
5. Spring Boot のバージョンを選択します
現時点の安定版は無難なので「2.7.2」を選択します 
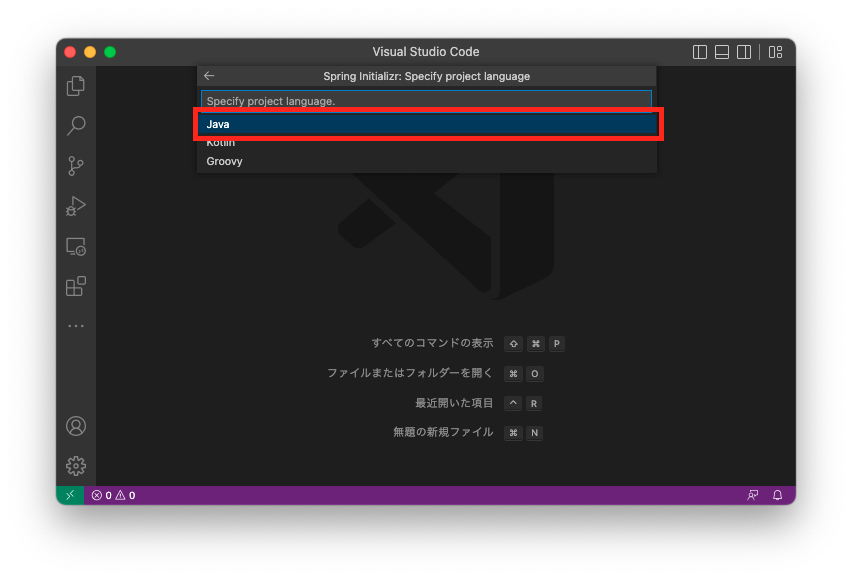
6. 開発言語を選択します
使い慣れた Java を選択します、Kotlin や Groovy も使う人が増えてる感じですが、、、 
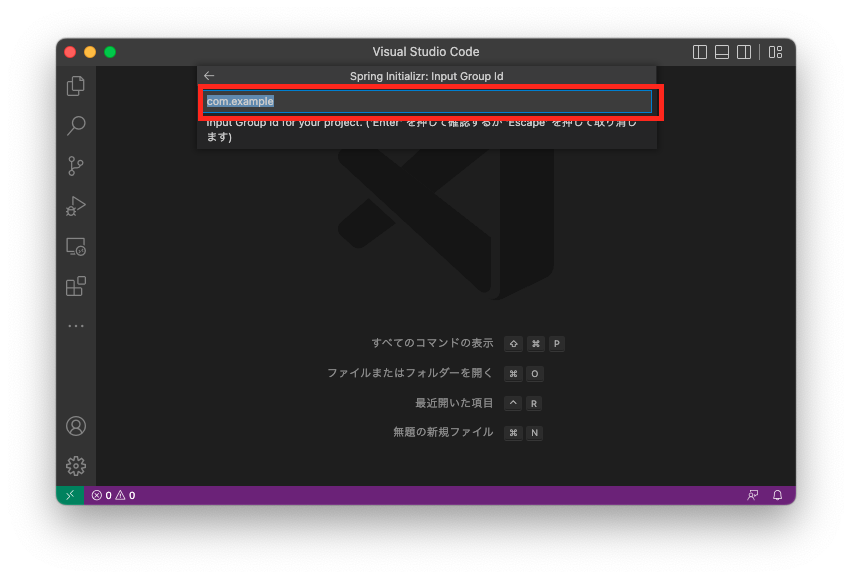
7. グループIDを入力します
 自由に入力すればいいです、どうでもいいかな?
自由に入力すればいいです、どうでもいいかな?
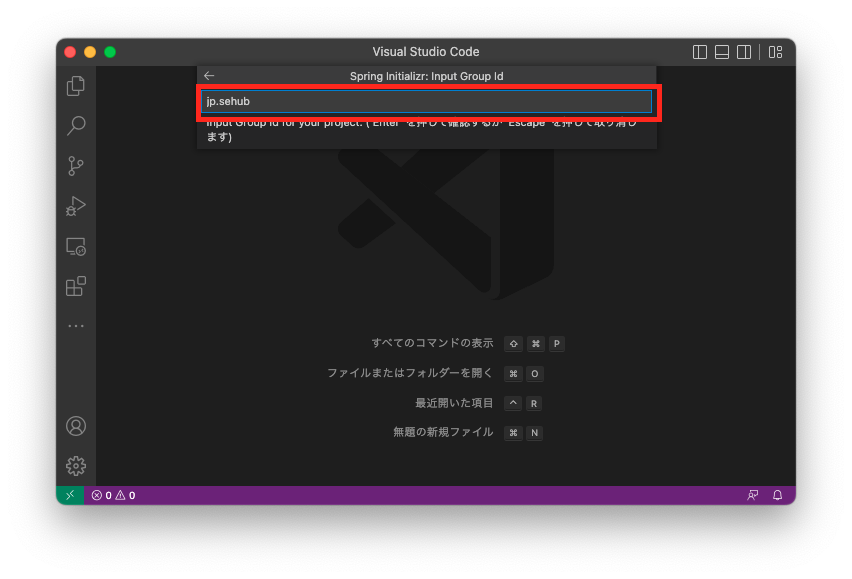
TIP
ドメインの逆順は一般的だそうです
一応 jp.sehub にします。 
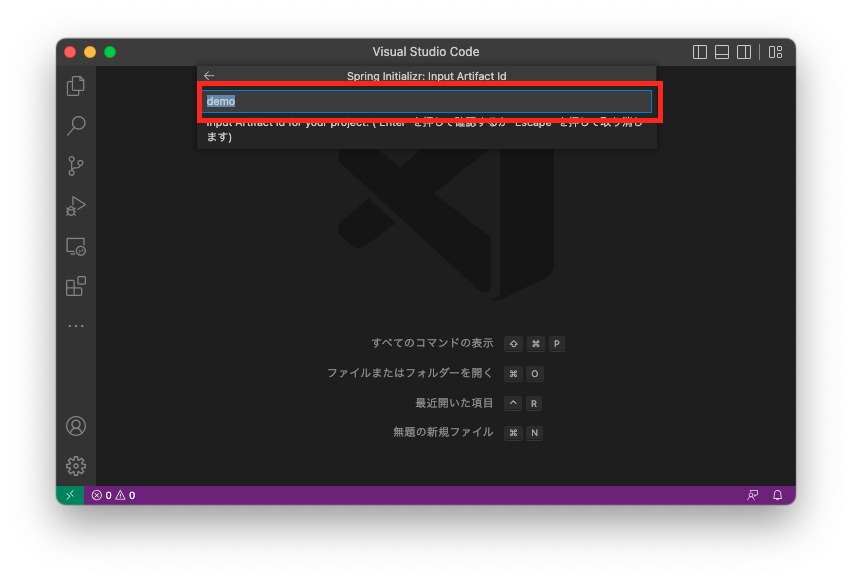
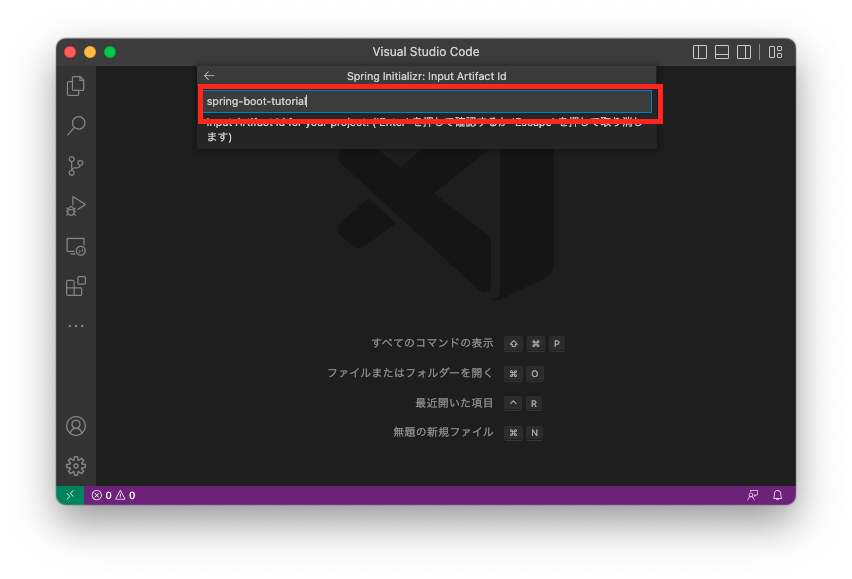
8. Artifact Id を入力します
 自由に設定すればいい、いちおう
自由に設定すればいい、いちおう spring-boot-tutorial にします。 
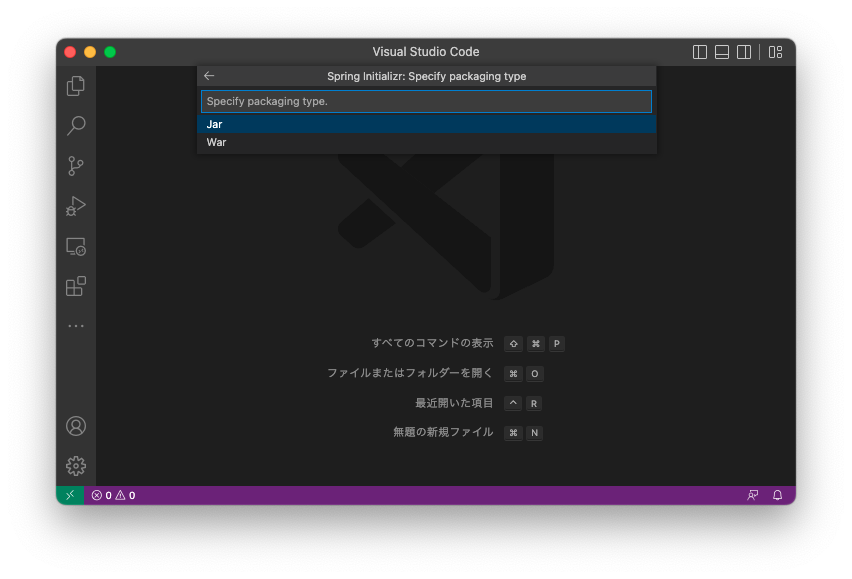
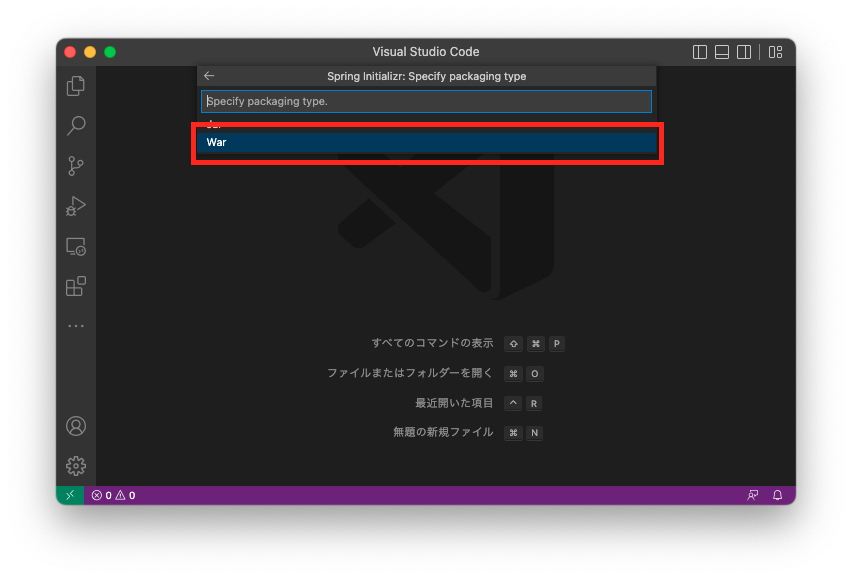
9. パケージ種類を選択します
 どちらでもいいです、
どちらでもいいです、war のデプロイに慣れたので、war にします。jar は java -jar で直接実行できるので、便利ですね👍 
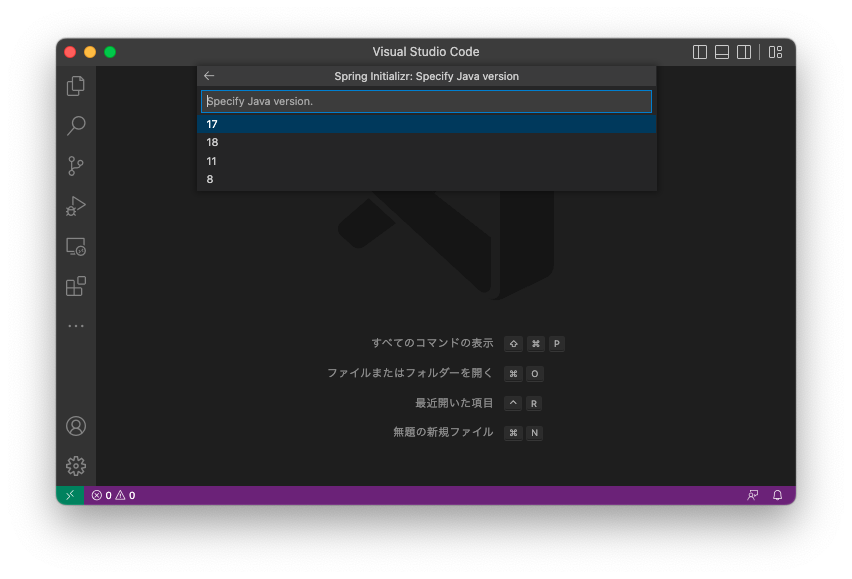
10. Javaバージョンを選択します
必要に応じて選択しましょう、一応 17 を選択します 
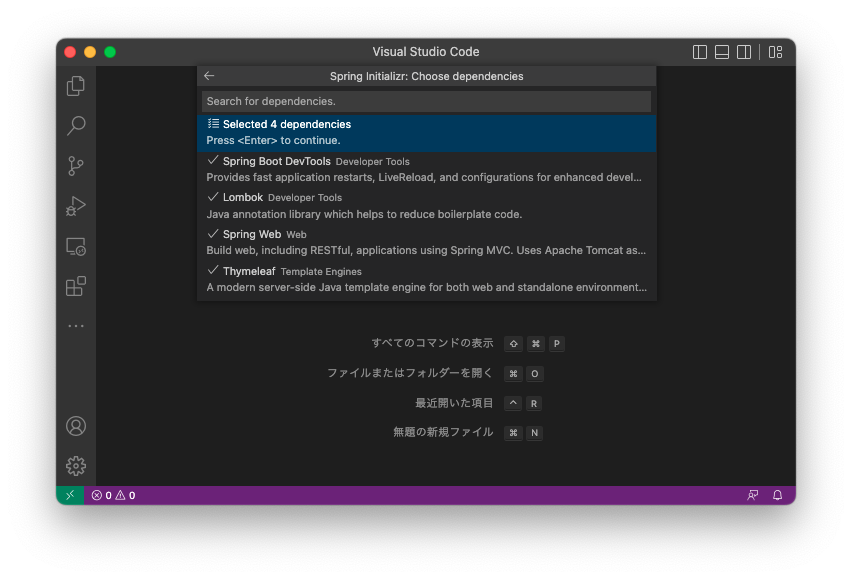
11. 依頼パケージを選択します
後で追加でも可能なので、必要に応じて選択しましょう、一応 Webアプリケーションを作るので最低限のものを選択します
- Spring Boot DevTools
ローカル開発に必要 - Lombok
@Dataなど便利! - Spring Web
Webアプリケーション必要 - Thymeleaf
テンプレートエンジン
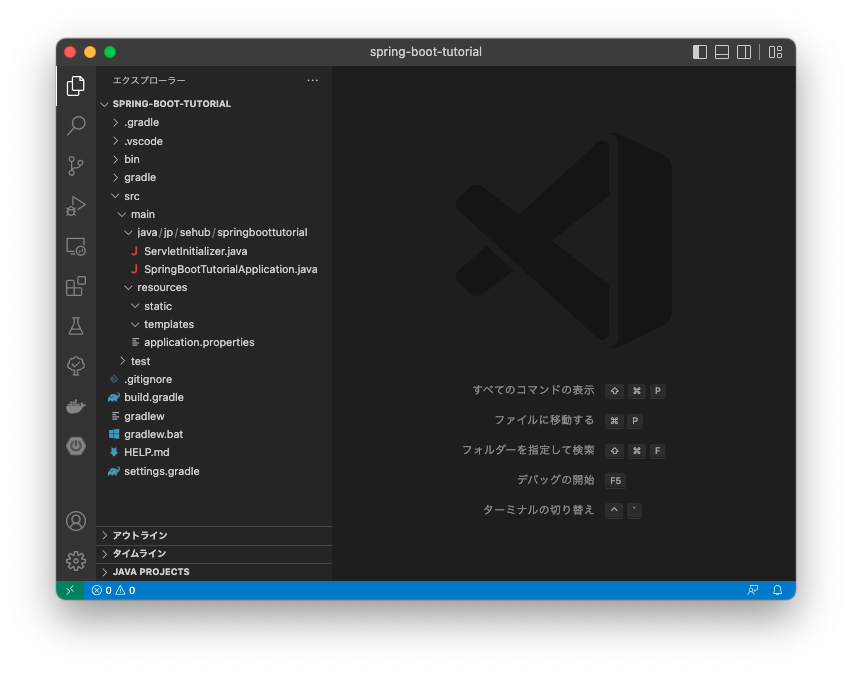
12. Enterキー押下で保存する場所を選択して、プロジェクト作成完了です
ソース構成は下記のようです。 
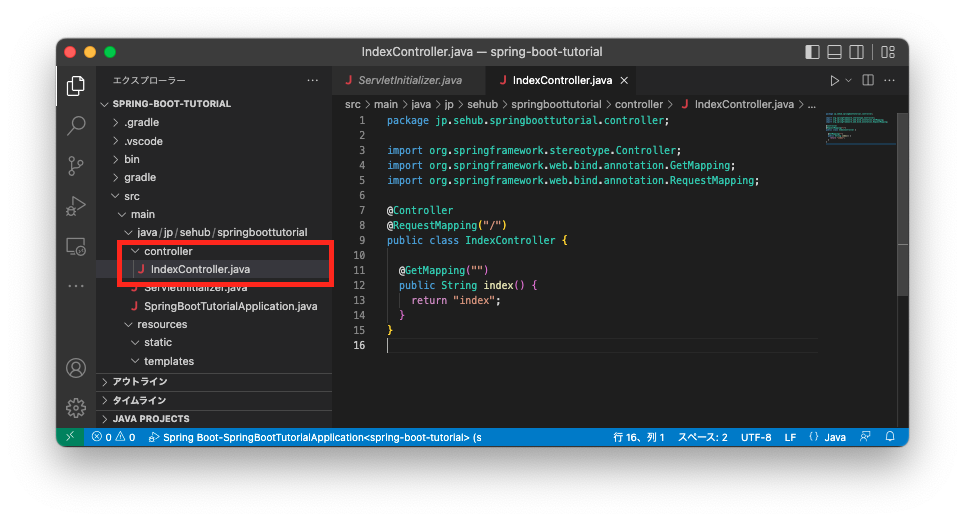
13. Controller作成
src/main/java/jp/sehub/springboottutorial/controller フォルダを作成し、その中に IndexController.java を作成します。  ソースは下記となります。
ソースは下記となります。
package jp.sehub.springboottutorial.controller;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.GetMapping;
import org.springframework.web.bind.annotation.RequestMapping;
@Controller
@RequestMapping("/")
public class IndexController {
@GetMapping("")
public String index() {
return "index";
}
}- 7行目の
@Controllerは、このクラスは Controller であることを宣言します。
- 8行目の
@RequestMapping("/")は、このクラスのアクションは全部 / からであることを宣言します。 RequestMapping は Get や Post など全部対応します。
- 11行目の
@GetMapping("")は、Get リクエストのみ対応します。 GetMapping のパスは "" なので、8行の / はこのアクションのパスになります。
- 13行目の
return "index";は、index というテンプレートを表示するという意味です。
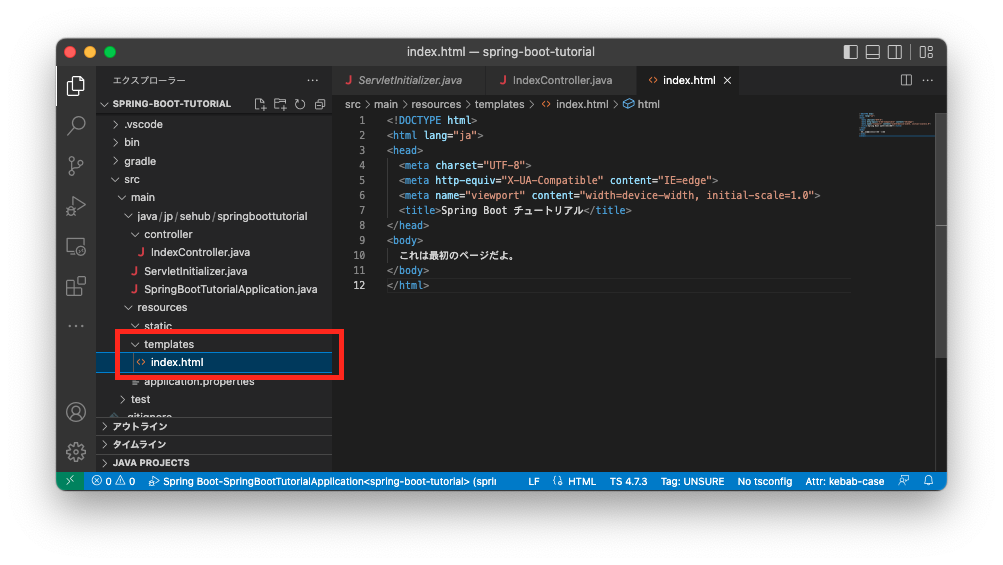
14. indexテンプレート作成

src/main/resources/templates フォルダに index.html ファイルを作成します。
内容は何でも構いません、一応下記のように作ります
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Spring Boot チュートリアル</title>
</head>
<body>
これは最初のページだよ。
</body>
</html>15. プロジェクト実行します
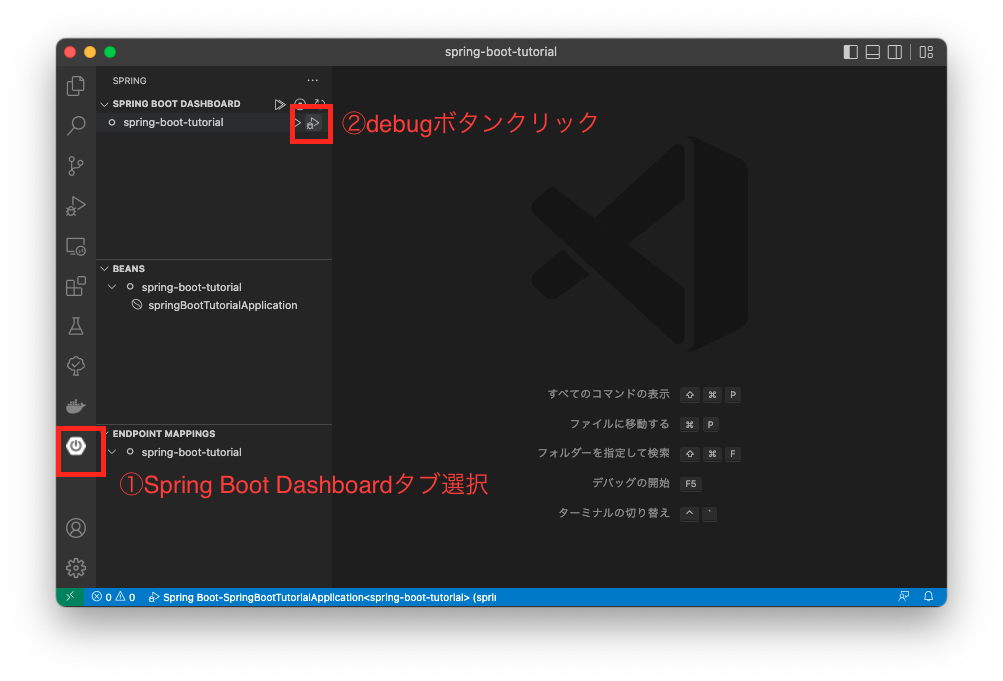
Spring Boot Dashboard プラグインは便利なので、インストールしておきましょう  プロジェクトを起動します。
プロジェクトを起動します。  起動後、ブラウザで
起動後、ブラウザで http://localhost:8080/ を開いて、画面が表示されたら、おめでとう!🎉